
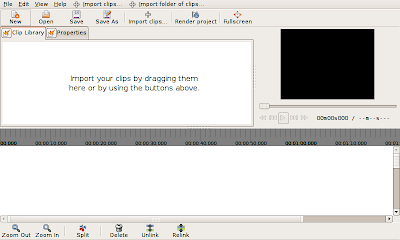
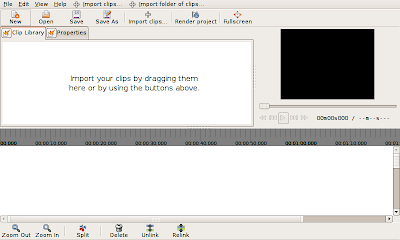
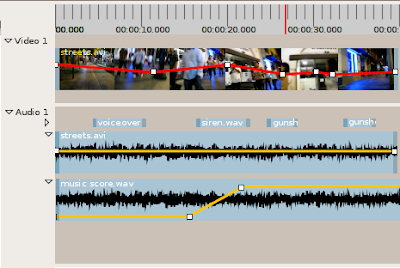
I decided that the default layout of PiTiVi's controls was pretty stupid, so I spent some time tweaking that today. First, I adjusted the way in which space is divided among the three main interface components. By default, you'll see this arrangement. When you resize or fullscreen PiTiVi's main window, only the timeline area grows, unless you explicitly move the separator. I think most users will appreciate this.

Today also marks the introduction of two new features: Detachable components, and the property editor.
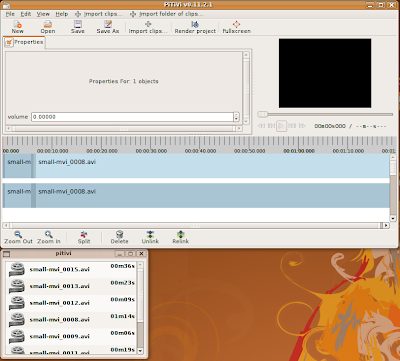
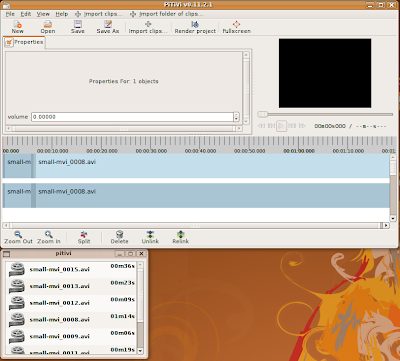
Detachable ComponentsThis feature you to separate each of the tabs above the timeline into a separate window by clicking the button next to the tab label. When you close the new window, the tab returns to its original position. Eventually the viewer will be detachable as well, but my first attempt at implementing this caused PiTiVi to crash immediately! Since we're planning to clean up the viewer code soon, I decided it made sense to hold off on making it detachable. Why did I spend time on this? Because some people will have multiple screens on which they'd like to work, and we want people to be able to full-screen the viewer if they choose. There's currently no way to full-screen a window across multiple screens. I also suspect that the default layout is going to feel cramped for some people, and I decided that the most flexible approach is simply to let people move whatever component they want into its own window.
Some of you may have noticed that I did things a little differently than other GTK+ applications. The truth is that I don't really like the drag-and-drop tab approach taken by the gimp. For one thing, it's not clear that the feature exits in the first place, since there's nothing to clue you into the fact that the tabs are movable (hell,
I didn't even know you could do that...). This system has the advantage of simplicity. Either a component is in the main window or its own window. To detach it, you click the button next to its name. To restore it to its original location, just close the window you opened. PyGTK makes it really easy to pull this kind of trickery.
Property Editor
The Property Editor is going to become a central component of PiTiVi's interface. This is where you'll have access to the 'special' features of the objects you select in the timeline. As an example, consider the use case of still images. You may import a large image and wish to crop it down to a section. The image may be a portrait and you might want to rotate it 90 degrees. At the moment, we have code to support images, but up until now there was no place in the UI for you to adjust these kinds of settings. Basically whenever an object needs a specialized interface, it will appear in the Property Editor when you select the object.
 Recently I've realized that there are a number of things about PiTiVi that were and still are not clear in my mind. So, I've been working on improving the PiTiVi UI design document, particularly with mock-ups -- these are still images or sequences of still images which show how the program is supposed to behave. I've been working for quite a while, but the longer I work, the more unfinished things I seem to notice. On the other hand, it's a pretty amazing experience to watch previously vague ideas start to "gell" into something coherent. I actually have a much better idea how pitivi's features fit together, and where I still need to put more thought into the design.
Recently I've realized that there are a number of things about PiTiVi that were and still are not clear in my mind. So, I've been working on improving the PiTiVi UI design document, particularly with mock-ups -- these are still images or sequences of still images which show how the program is supposed to behave. I've been working for quite a while, but the longer I work, the more unfinished things I seem to notice. On the other hand, it's a pretty amazing experience to watch previously vague ideas start to "gell" into something coherent. I actually have a much better idea how pitivi's features fit together, and where I still need to put more thought into the design.